Die Ladezeit einer Website ist einer der Schlüsselelemente für den Erfolg der Website. Die Kunden warten heute durchschnittlich nicht länger als 3 Sekunden, bis die Website erscheint, andernfalls springen sie ab und Leser und Kunden gehen verloren. Websites mit schlechten Ladezeiten werden von Google ebenfalls abgestraft und aus dem Index genommen oder nach hinten geschoben. Die Ladezeit einer WordPress hängt von zahlreichen Faktoren ab. Die Optimierung des Webspeed ist eine komplexe und komplizierte Aufgabe. Wie man die Ladezeit der eigenen WordPress-Website prüft und wie man sie optimiert, erzähle ich Ihnen in diesem Beitrag.
Prüfung der Ladezeit
Wer sich daran macht, die eigene Website oder die Website eines Kunden zu verbessern, tut gut daran, die Website mehrfach mit verschiedenen Testanbietern durchzuführen. Schnell wird jeder feststellen, dass die Daten ständig schwanken. Das ist zum einen auf die ständige Veränderung der Netzauslastung zurückzuführen und zum andern auch auf die Fehleranfälligkeit und Messungenauigkeit der Testplattformen. Doch alle zusammen zeigen ein ganzes Bild und die Fehler, welche bei der Website bestehen und deren Behebung zur Erhöhung des Webspeeds führen. Die wichtigsten Anbieter will ich kurz der Reihe nach vorstellen:
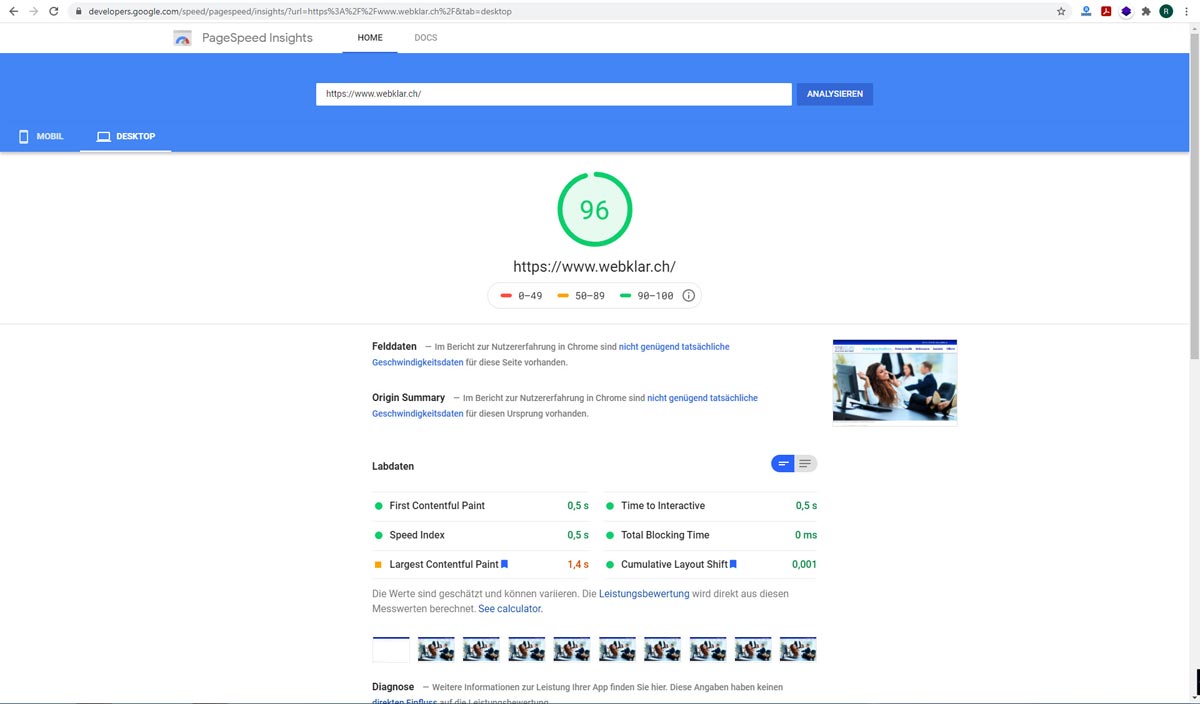
Das Testtool von Google ist das Wichtigste von allen, schliesslich orientiert sich Google an genau diesen Messwerten. Sind die Werte hier schlecht, hat das Konsequenzen auf das Google-Ranking. Dieselben Daten finden sich auch in der Google Search Control (früher Google Webmaster) wieder. Websites, die hier schlechte Ladezeiten aufweisen, fallen nach und nach aus dem Index oder werden so weit nach hinten geschoben, dass sie niemand mehr über Google findet.
Dabei gibt Google auch gleich zwei Werte vor, die nicht in den roten Bereich fallen dürfen: Zum einen ist das der “Largest Contenful Paint (LCP)”, was die Zeit für das Laden des grössten Elementes auf der Seite bezeichnet. Zum anderen ist das die “Cumulative Layout Shift (CLS)” oder auf gut Deutsch die kumulative Layoutverschiebung. Sie zeigt auf, wie ruhig oder unruhig sich die Seite aufbaut oder ob sie auf- und abruckelt, was als störendes Erlebnis bewertet wird. Wer insbesondere in diesen Punkten rote Werte hat, wird im Index abgestraft, wer grüne Werte hat, im Index gefördert. Insbesondere für grosse Seiten, wie dies Medien kennen, ist dies von grosser Bedeutung. Ob man will oder nicht, dieses Testtool ist das Mass aller Dinge für Google, danach muss sich jeder, der im Ranking Erfolg haben will, richten.
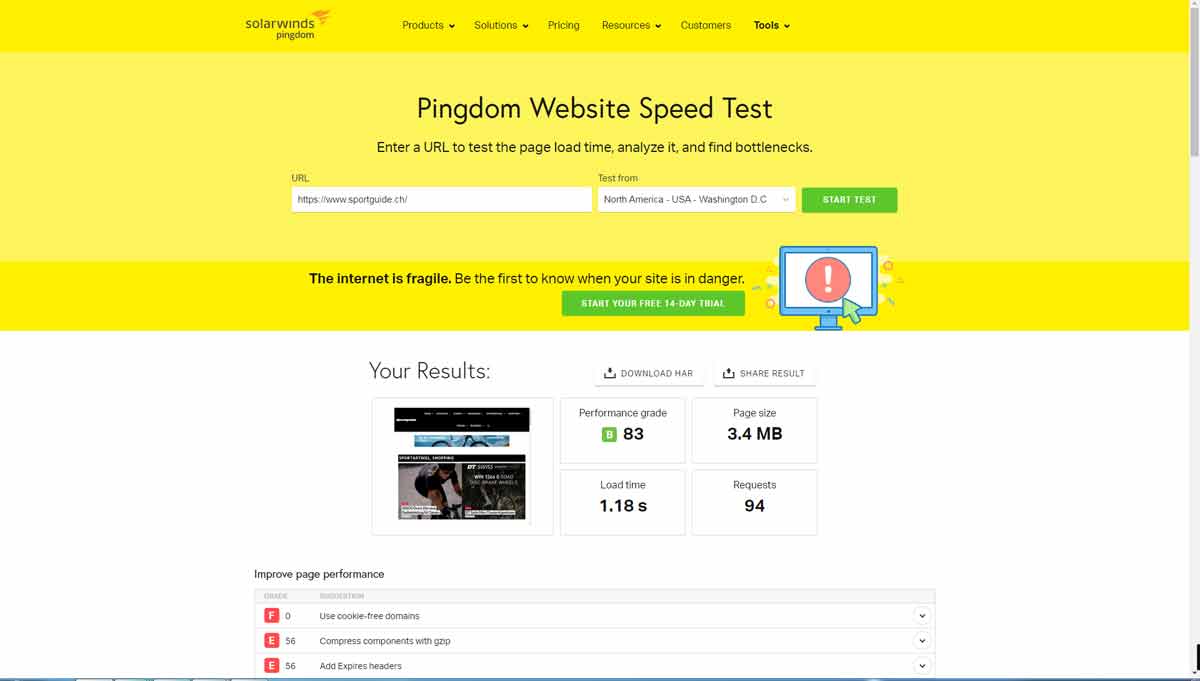
Pingdom ist eine der bekanntesten Testseiten für Webspeed. Die Plattform bietet die Auswahl verschiedener Serverstandorte und zeigt detailliert auf, wie viele Request der Server fürs Laden bearbeiten musste, und welche Kategorien wie viele Ressourcen in Anspruch nehmen. Mit Tipps und Hinweisen ist man aber eher spärlich bedient. Zudem sind die Werte manchmal besonders gut, wenn sie bei anderen Testtools schlechter sind. Pingdom Tools bietet wertvolle Anhaltspunkte, doch die Endbewertung würde ich nicht für bare Münze nehmen.
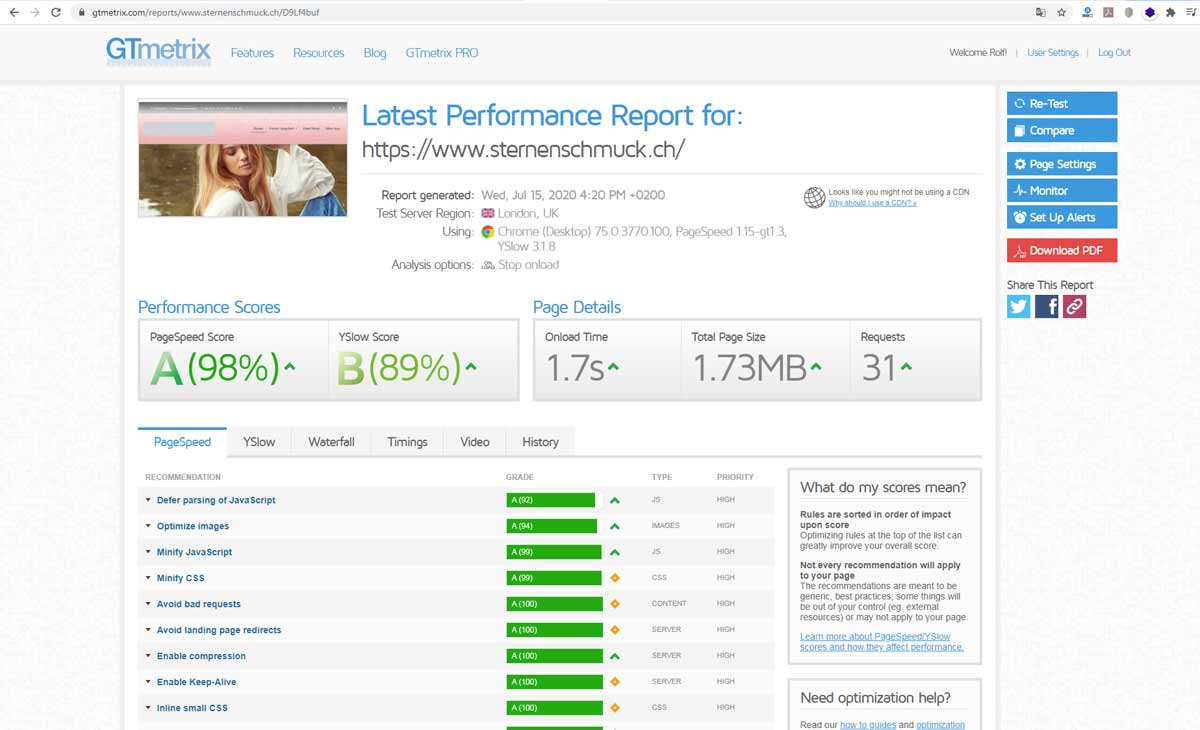
GT Metrix ist eine der führenden Plattformen, die Auskunft darüber gibt, wie schnell die getestete Website lädt und für Kunden erkennbar ist. Dabei gibt es bei GT Metrix einen Member und einen non-Member-Bereich und für Mitglieder einen kostenlosen und bezahlten Service. Members können beispielsweise den Serverstandort frei auswählen. Erst kürzlich hat GT Metrix seinen gesamtes Erscheinungsbild verändert und das nicht unbedingt zum Besseren. GT Metrix hält viele Detailinformationen bereit und zeigt die Schwachstellen der Website auf. Einer der wirklich tollen Punkte ist der “Waterfall”, der aufzeigt, was wann mit welcher Geschwindigkeit geladen wurde. Webentwickler erkennen daran schnell, woran es beim Laden hapert. Leider scheint mir die Zuverlässigkeit der Daten etwas fragwürdig, denn die Ergebnisse bei GT Metrix stark, doch die zahlreichen Informationen und Tipps sind eine echte Hilfe.
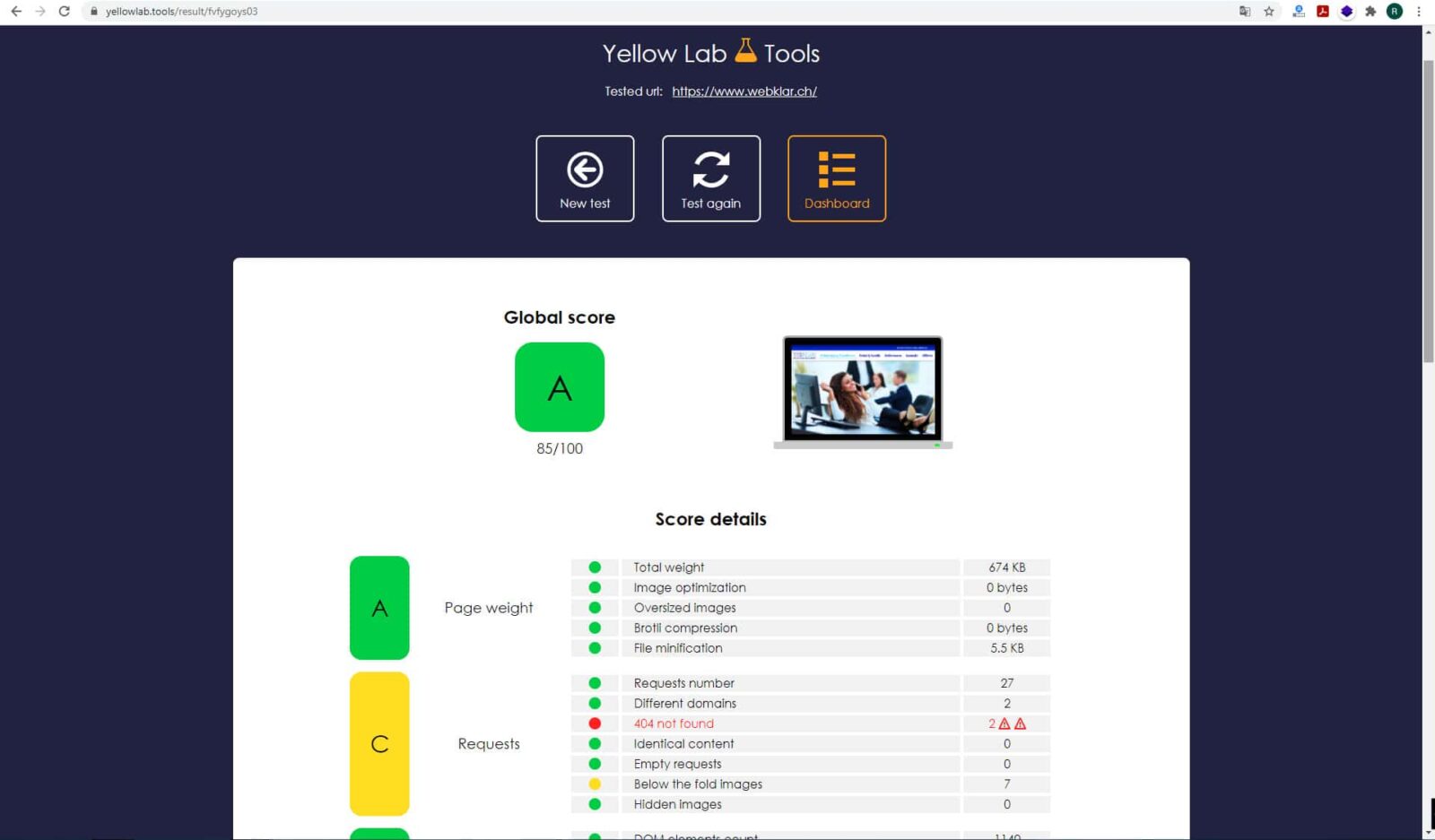
Yellow Lab Tools ist eine sehr spezielle Plattform für Webspeed. Zuerst wählt man das Format des Endgerätes, danach die zu testende Websiteadresse. Zuoberst auf der Website wird Gesamtscore der Ladezeit angezeigt. Darunter folgen Kriterien wie das Grösse der Website, die Server-Requests, DOM-Tiefe, CSS und Java, Schriften usw. Hier wird detailliert aufgezeigt mit Link zur Website, wo es hapert. Hier findet man Informationen, die man anderswo nicht erhält oder nicht findet. eine sehr aufschlussreiche Testplattform mit grosser Stabilität bezüglich der Messwerte.
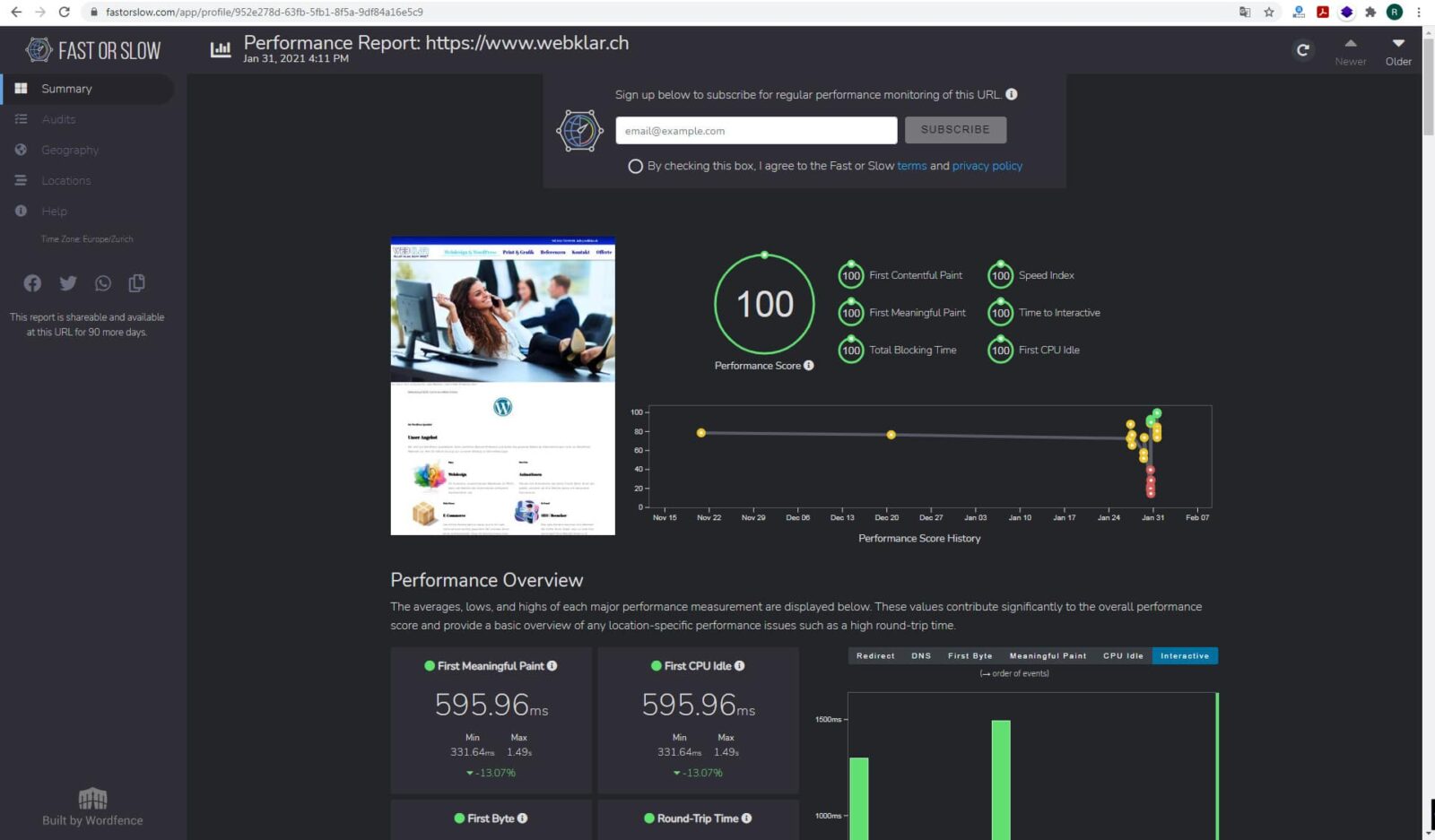
Als letzte Plattform stelle ich die international ausgerichtete Website Fast or Slow vor. Der Vorteil hier besteht darin, dass gleichzeitig die Ladezeit der Website an 18 Standorten auf 6 Kontinenten gemessen werden. Das ist natürlich perfekt für Website-Betreiber, die eine internationale Kundschaft erreichen wollen und sehen, ob sie diese auch in vernünftiger Zeit erreichen.
Wie man sieht, gibt es zahlreiche solcher Plattformen, doch ein gutes Bild erhält man vor allem, wenn man alle benutzt und die Fehler der einzelnen Testplattformen überprüft und behebt. Es gibt noch weitere Plattformen wie z.B. Dotcom-Tools, tools.keycdn, Uptrends oder Webpagetest, die alle ebenfalls interessante Werte liefern.
Fehlerquellen für mangelhafte Ladezeit
Nachdem man geprüft hat, wie schnell die Ladezeit ist und worin Fehler bestehen, geht es darum, die Fehler zu verstehen und gekonnt zu beheben. Das klingt manchmal einfacher als es ist. Insbesondere für Laien sind solche fachspezifischen Angaben wie ein Buch mit 7 Siegeln.
Insbesondere die Komplexität der Materie und WordPress bringen es mit sich, das die Optimierung einer Ladezeit ein grosses Unterfangen ist und mit ständiger Arbeit verbunden ist. Das liegt vor allem daran, dass jedes neue Plugin, jeder neue Inhalt, der hinzugefügt werden und jede kleine Änderung an der Website wieder grosse Schatten werfen kann und die Ladezeit verändern. Ich will deshalb nur punktuell aufzählen, welche Bereiche für den Ladeprozess problematisch sein können.
a. Server / PHP-Version
Normalerweise befindet sich die Website auf einem fremden Server. Häufig werden Apache-Server genutzt, doch für WordPress gibt es mehr und mehr spezialisierte Server mit neueren Technologien. Auch das unterschiedliche Angebot der Webhoster führt zu unterschiedlichen Resultaten und auch die gewählte PHP-Version. Je besser der Server ist und je moderner die PHP-Version, desto schneller ist die Ladezeit.
b. Datenbank
Das Herzstück jeder WordPress-Website ist seine Datenbank. Man würde nicht glauben, wie häufig ich es erlebt habe, dass Datenbanken doppelt oder sogar mehrfach geführt wurden, nur weil Webentwickler und Kunden keine Ahnung von WordPress haben. Das bläht die Datenbank auf und braucht mehr Prozessorleistung. Zudem muss man wissen, dass WordPress bei jedem Artikel oder jeder Seite Revisionen in der Datenbank ablegt. Das kann so gross werden, dass der Server überlastet wird und deshalb sehr langsam arbeitet oder abstürzt. Doch das ist nur etwas für Profis.
c. Empfangsgerät & Browser
Das kann natürlich nur der Empfänger beeinflussen bzw. der Besucher der Website, doch das hat ebenfalls einen starken Einfluss auf die Ladegeschwindigkeit. Das Handy empfängt natürlich deutlich schlechter als der Desktop-PC, aber auch der Browser tut das seinige dazu. Insbesondere der neue Microsoft Edge ist ein schneller Browser, gefühlt schneller als Googles Chrome. Darauf sollten User achten!
d. Template
Einer der häufig genannten Punkte, dessen Bedeutung jedoch überschätzt wird, ist das gewählte Template. Je schlanker es gebaut ist, desto weniger muss geladen werden, doch neben all den mitunter grossen Plugins spart sich das Template richtiggehend aus. Auch wenn es modern geworden ist, ein leichtes Template wie Astra oder Ocean WP zu wählen und die Seiten mit einem Pagebuilder zu gestalten, hat die Grösse des Templates nicht einen allzu grossen Einfluss auf die Ladezeit, sondern vielmehr auf die Arbeitsweise des Entwicklers. Dennoch empfehle ich auch heute schlanke Themes mit wenig Ballast, weil man den eh nicht braucht.
e. Mediendateien (Bild, Video, Banner)
Auch heutzutage findet man Websiten mit allzu grossen Mediendateien (Bilder, Videos, Animationen), die viel kleiner denselben Dienst tun. Auch sollte man darauf achten, dass die Dateien in responsiver Grösse geladen werden, d.h. bei Hand-Empfang soll das kleine Handy-Bild geladen werden und nicht das grosse Desktop-Bild. Ich habe es schon mehrfach erlebt, dass Webseitenbetreiber Bilder mit 3-6 MB Grösse geladen haben und sich wundern, dass die Ladezeit schlecht ist. Da kann man sich als Profi nur wundern. Also, Bilder müssen klein sein und mit Lazyload-Funktion ausgestattet, damit erst geladen werden, wenn sie ins Sichtfenster gelangen. Dasselbe gilt für Videos und dort sollte man mit einem Vorschaubild arbeiten und sich überlegen, ob und wie man das Video einbetten will oder es lediglich verlinken. Hier besteht ein grosses Optimierung-Potential.
f. Schriften
Man würde es nicht vermuten, aber Schriften sind für den Ladeprozess ebenfalls ziemlich grosse Dateien. Dazu gesellen sich die Problematik der Ansteuerung und der Anzahl Schriften. Aus meiner Erfahrung macht es nicht viel Unterschied, ob man die Schriften auf dem eigenen Server lagert oder sie vom Google-Server bezieht. Problematischer ist die Anzahl Schriften. Für eine schöne gestaltung arbeiten Designer natürlich gerne mit verschiedenen Schriften und deren Formaten, doch für den Computer ist jedes andere Schriftformat wie eine neue Schrift. Hat man auf der gleichen Seite die Schrift Georgia, Georgia Bold und Georgia kursiv gewählt, dann liefert der Server volle drei Schriften und das dauert logischerweise länger als wenn er nur eine Schrift lädt. Auf diese Weise hat eine Website schnell einmal 5-15 Schriften. Hier müssen sich die Webentwickler entscheiden: Was ist wichtiger? Design oder Ladezeit? Oder eben die bestmögliche Balance finden.
g. Website-Grösse
Man vergisst bei der Website-Gestaltung häufig, dass eine grosse Website, die über 10 Blöcke besteht viel länger laden muss als eine Seite mit nur 2 Blöcken. Das ist einfach nur logisch und wird von Google auch mit dem Hinweis auf eine zu grosse “DOM”-Tiefe gemahnt. Mit der DOM-Tiefe ist die wachsende Baumstruktur der Website gemeint, die mit jeder Information, jedem Text und jedem Bild wächst, das man hinzufügt. Als Webentwickeler sollte man darauf achten, dass man keine allzu grossen Seiten aufbaut. Auch hier gilt es eine vernünftige Balance zwischen Designwünschen und Ladezeit zu finden.
h. Plugins, Anzahl Plugins
Die wohl grösste Problematik von WordPress besteht in seiner Plugin-Architektur. Bei über 60’000 Plugins weiss kein Mensch, welches Plugin mit welchem kann und mit welchem nicht. Zudem zeigen sich solche Konflikte nicht immer umgehend, sondern auch zeitverzögert noch 1 Woche oder so. Deshalb sollte man die Website so schlank als möglich halten. Je mehr Plugins eingesetzt werden, desto länger kann die Ladezeit werden. Zudem gibt es kein Warnsystem für Plugin-Konflikte, die einen negativen Einfluss auf das System haben. Man sollte die gewählten Plugins, die man einsetzt, gut kennen oder man läuft Gefahr, Probleme zu bekommen.
h. CSS- und JS-Architektur
Mit steigender Anzahl Plugins steigt auch die Zahl geladener CSS- und JS-Dateien, die den Ladeprozess extrem verzögern. Es gibt hier keine Logik und keine eindeutige Systematik. Es gibt aber Gottseidank fähige Plugins, die helfen, dieses Grundproblem von WordPress zu beheben, aber es sind mächtige Plugins, die das Layout brechen können und deshalb nur in Profi-Hände gehören.
i. Caching/Minimierung
Ein häufig verendetes Mittel, die Ladezeit zu optimieren, ist die Verwendung von Caching-Plugins, doch die Verlangen viel Know-how und bieten auch eine Gefahr. Mit diesen Cachhing-Plugins, die immer mit Minifizierungs-Fähigkeiten von CSS- und JS-Dateien ausgestattet sind, kann man die Ladezeit wirksam verbessern. Doch man muss aufpassen, dass es mit dem Template, dem Server und anderen Plugins kann, sonst kann es nachhaltig das Layout brechen und das Design der Website zerstören. Ein grosses Potential mit grossem Risiko, das nur von Profis umgesetzt werden sollte.
j. CDN
Das Kurzwort CDN steht für Computer Delivery Network. Darunter versteht man die Auslieferung der bestehenden Website über verschiedene Serverstandorte weltweit. Es leuchtet jedem ein, dass ein Server in China viel schneller Daten an einen Chinesen ausliefert als ein Server, der in Europa steht. Platziert man also die Website weltweit auf möglichst vielen Servern, ist die Ladezeit insbesondere international und interkontinental viel schneller. Zudem bietet dieses System den Vorteil, dass wenn die Website in Europa abstürzt, der User in Übersee noch die alte Version der Website sieht und damit arbeiten kann. Ob das CDN auf kurze Entfernung etwas bringt, ist umstritten, es gibt auch Meinungen, die sagen, das CDN verlangsame die Website. Hier kann man nur einen Test versuchen und dann entscheiden. Dazu unterscheiden sich die CDN-Anbieter massiv. Während beispielsweise Cloudflare mit einem Gratiseinsteigerpaket auf die Masse abzielt, konzentriert sich Akamai auf grösste Datenmengen, die blitzschnell ausgeliefert werden, und dafür mit ein paar hundert Euro pro Monat zu Buche schlagen und nur etwas für Unternehmen sind, die mit dem Internet Geld verdienen.
Fazit zur Ladezeit-Optimierung
Wie Sie sehen, ist die Optimierung einer WordPress-Website eine sehr komplexe und anspruchsvolle Sache. Wer behauptet, man müsse nur ein Plugin einsetzen und dann laufe alles besser, hat entweder keine Ahnung oder lügt einfach. Wer nicht selbst in der Lage ist oder keine Lust hat, stunden- oder tagelang die Website-Ladezeit zu perfektionieren, muss sich an richtige Profis wenden. Wer niemanden kennt, wendet sich einfach an uns und Ihr Ladezeit-Problem wird bald gelöst sein.