The loading time of a website is one of the key elements for the success of the website. Customers today wait on average no longer than 3 seconds for the website to appear, otherwise they bounce and readers and customers are lost. Websites with poor loading times are also penalized by Google and removed from the index or pushed to the back. The load time of a WordPress depends on numerous factors. Optimizing the webspeed is a complex and complicated task. How to check the loading time of your own WordPress website and how to optimize it, I tell you in this post.
Checking the loading time
Anyone who sets out to improve their own website or a client's website would do well to run it several times with different test providers. Everyone will quickly notice that the data fluctuates constantly. This is partly due to the constant change in network load, and partly due to the error-proneness and measurement inaccuracy of the test platforms. However, all of them together show a whole picture and the errors that exist with the website and their elimination will lead to the increase of the web speed. I will briefly introduce the most important providers in turn:
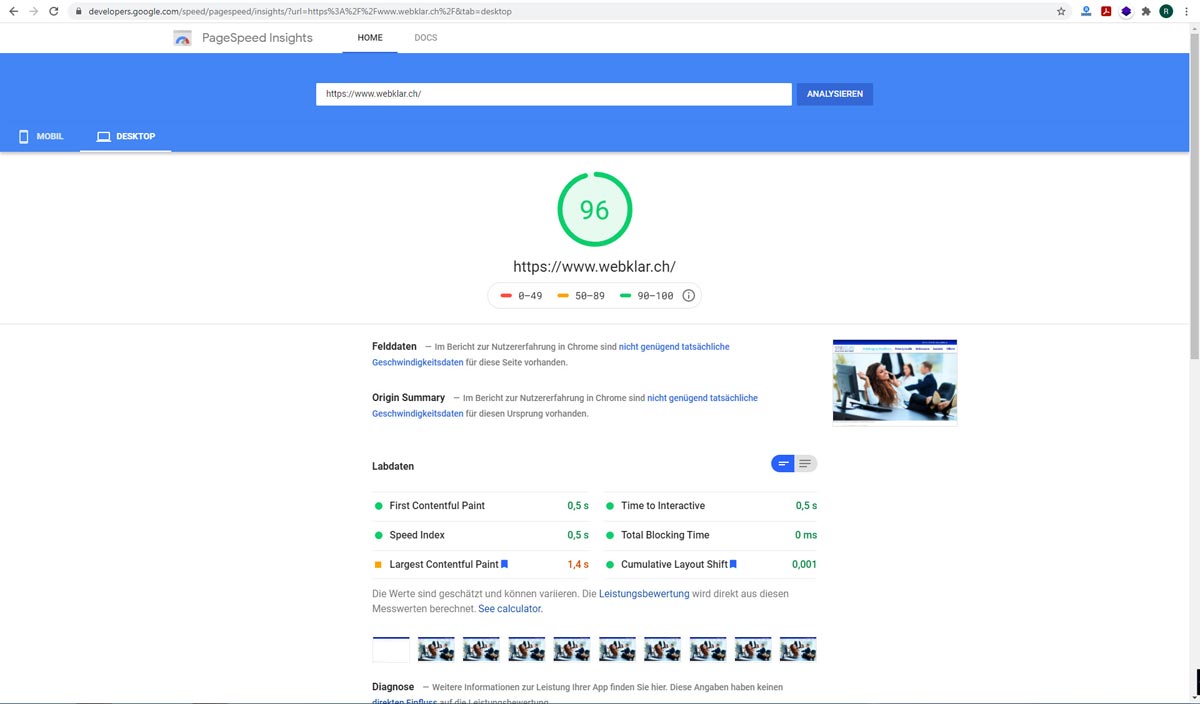
Google's test tool is the most important of all, after all, Google is guided by precisely these measured values. If the values here are bad, this has consequences for the Google ranking. The same data can also be found in Google Search Control (formerly Google Webmaster). Websites that have poor loading times here gradually fall out of the index or are pushed so far back that no one can find them via Google.
Google also specifies two values that must not fall into the red range: One is the "Largest Contenful Paint (LCP)"which is the time for loading the largest element on the page. On the other hand this is the "Cumulative Layout Shift (CLS)" or in good German the cumulative layout shift. It shows how calmly or uneasily the page builds up or whether it jerks up and down, which is evaluated as a disturbing experience. Those with red values in these points in particular are penalized in the index, while those with green values are promoted in the index. Especially for large sites, as media know this, this is of great importance. Whether you like it or not, this test tool is the measure of all things for Google, according to which everyone who wants to be successful in the ranking must act.
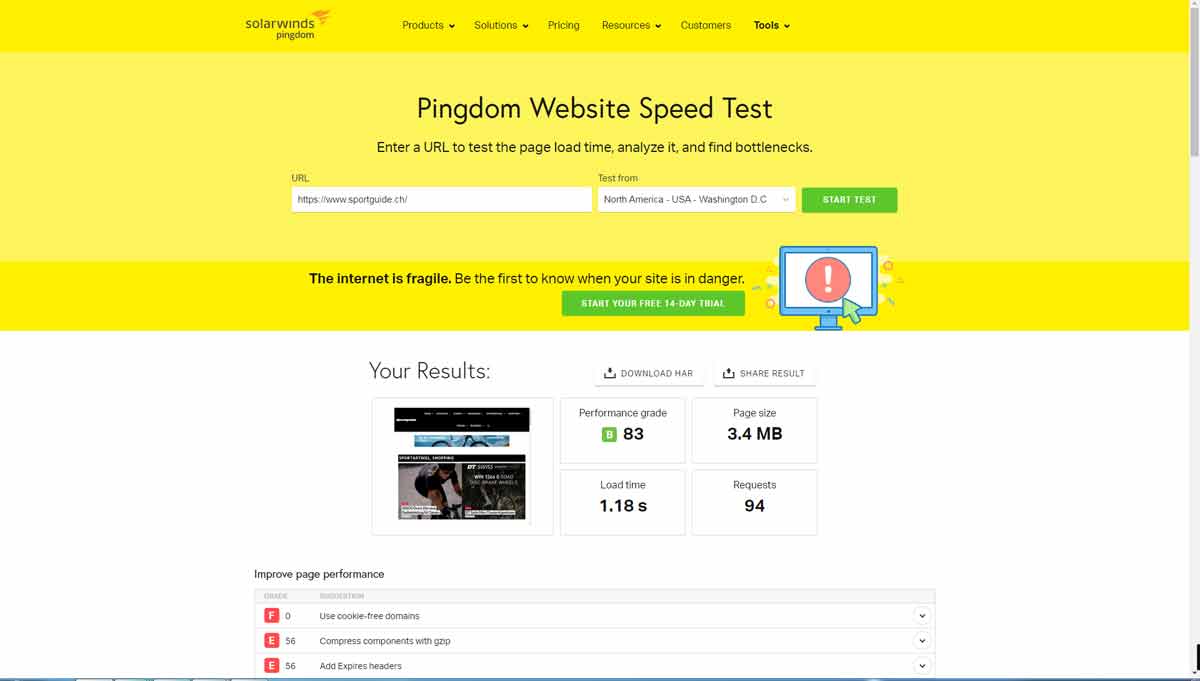
Pingdom is one of the most popular test sites for webspeed. The platform offers the selection of different server locations and shows in detail how many requests the server had to process for loading, and which categories take up how many resources. However, tips and hints are rather scarce. In addition, the values are sometimes particularly good when they are worse in other test tools. Pingdom Tools offers valuable clues, but I would not take the final rating at face value.
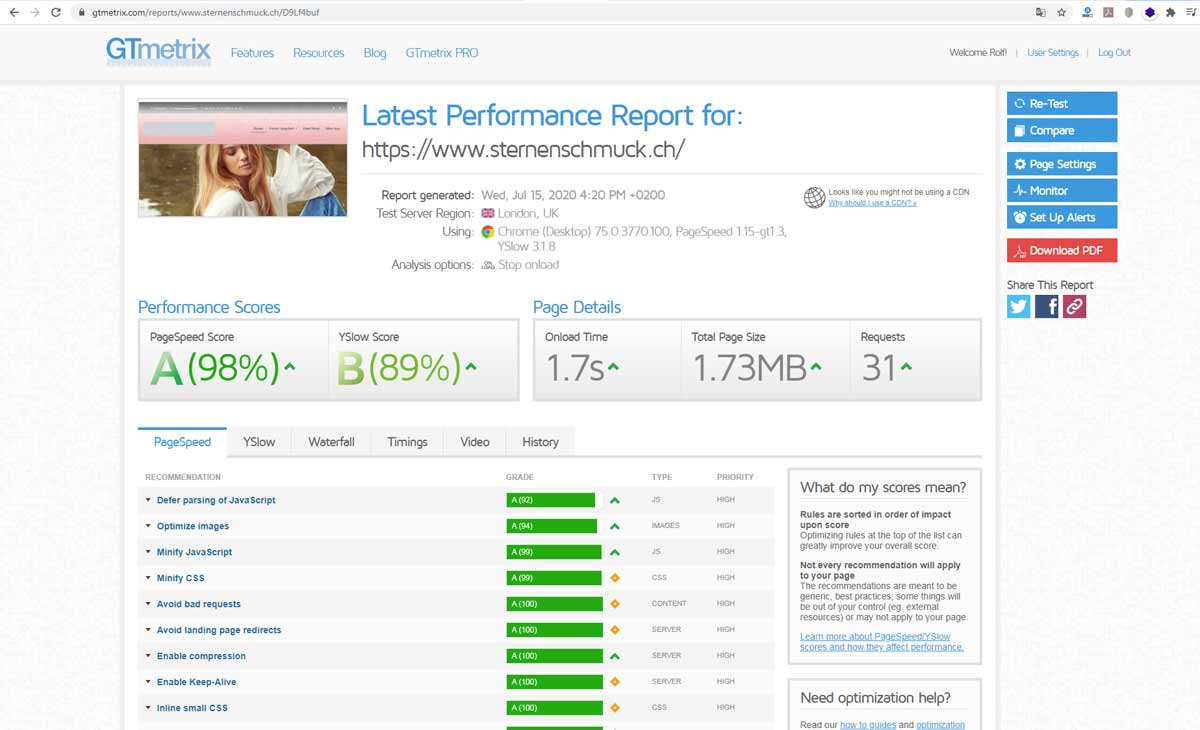
GT Metrix is one of the leading platforms that provides information about how fast the tested website loads and is recognizable to customers. GT Metrix has a member and a non-member area and a free and paid service for members. Members can, for example, freely select the server location. Only recently GT Metrix has changed its entire appearance and not necessarily for the better. GT Metrix provides a lot of detailed information and points out the weak points of the website. One of the really great points is the "Waterfall", which shows what was loaded when and at what speed. Web developers can quickly see what is wrong with the loading. Unfortunately, the reliability of the data seems a bit questionable to me, because the results at GT Metrix strong, but the numerous information and tips are a real help.
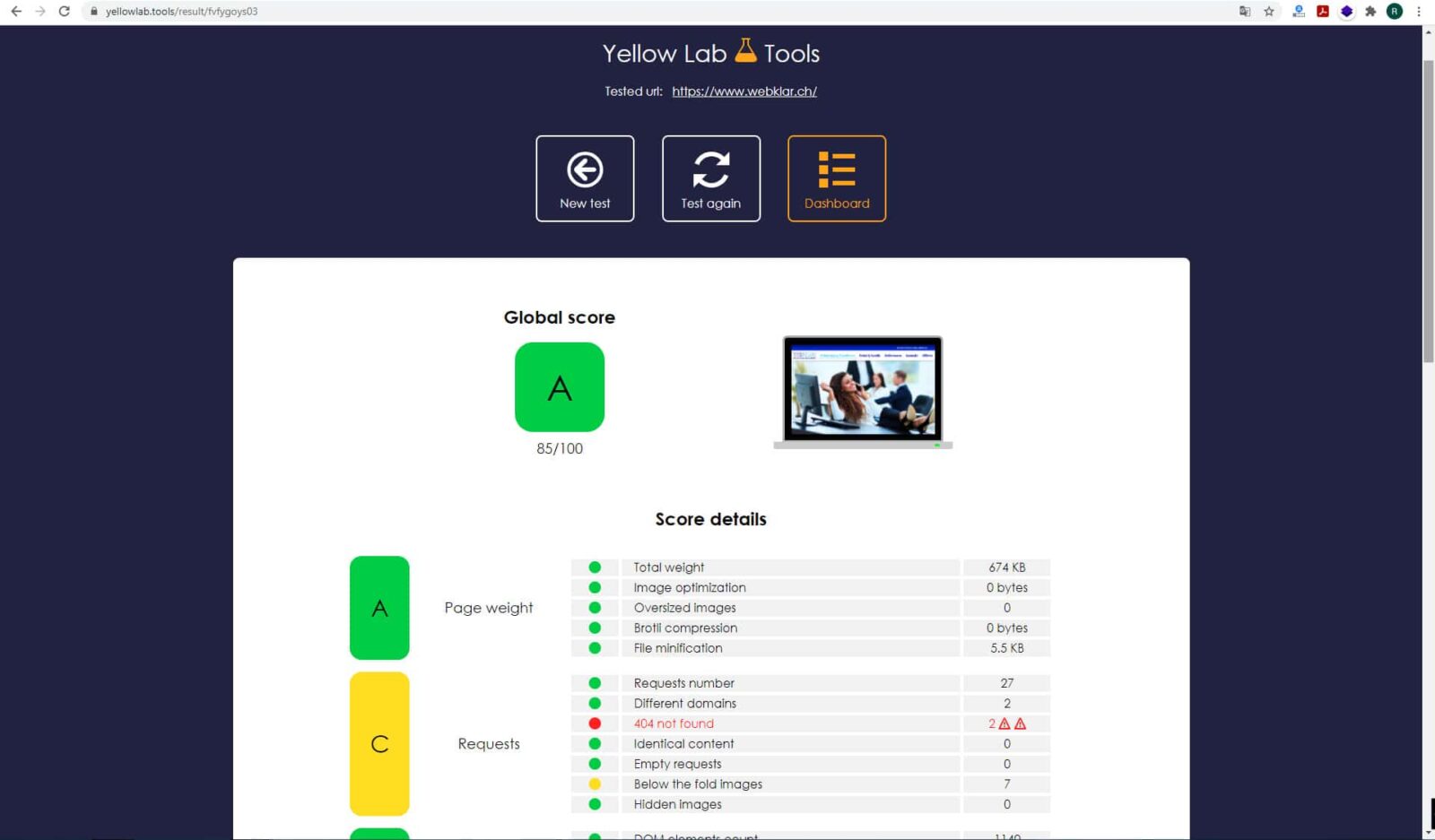
Yellow Lab Tools is a very special platform for webspeed. First you choose the format of the device, then the website address to be tested. At the top of the website, the total load time score is displayed. Below are criteria like the size of the website, server requests, DOM depth, CSS and Java, fonts, etc. Here it is shown in detail with a link to the website, where it hapert. Here you can find information that you don't get or can't find elsewhere. a very informative test platform with great stability regarding the measured values.
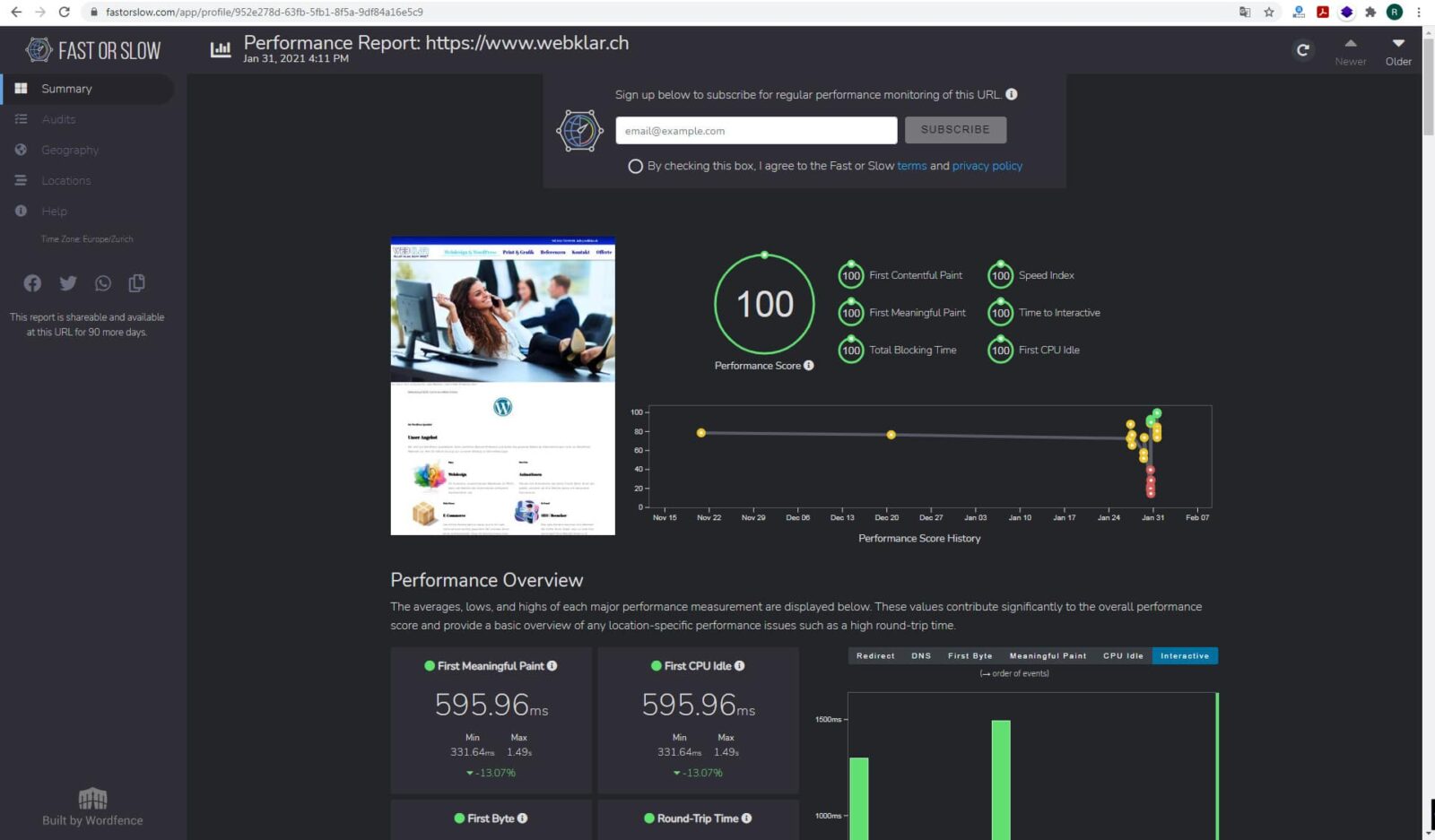
The last platform I present is the internationally oriented Fast or Slow website. The advantage here is that website loading time is measured simultaneously in 18 locations on 6 continents. This is of course perfect for website owners who want to reach an international clientele and see if they can reach them in a reasonable time.
As you can see, there are many such platforms, but you can get a good picture especially if you use all of them and check and fix the errors of each test platform. There are other platforms such as dotcom tools, tools.keycdn, Uptrends or Webpagetest, which all provide interesting values as well.
Sources of errors for poor loading time
After checking how fast the loading time is and what the errors are, the next step is to understand the errors and fix them skillfully. This sometimes sounds easier than it is. Especially for laymen, such technical information is like a book with 7 seals.
Especially the complexity of the matter and WordPress bring it that the optimization of a load time is a big undertaking and is associated with constant work. This is mainly because every new plugin, every new content that is added and every small change to the website can cast big shadows again and change the loading time. Therefore, I will only selectively enumerate which areas can be problematic for the loading process.
a. Server / PHP version
Usually the website is located on a foreign server. Apache servers are often used, but for WordPress there are more and more specialized servers with newer technologies. Also the different offer of the web hosters leads to different results and also the chosen PHP version. The better the server is and the more modern the PHP version, the faster the loading time.
b. Database
The heart of any WordPress website is its database. You wouldn't believe how often I've seen databases being duplicated or even kept multiple times, just because web developers and customers don't know anything about WordPress. That bloats the database and takes more processing power. Also, you have to know that WordPress stores revisions in the database for every article or page. This can get so big that the server gets overloaded and therefore works very slowly or crashes. But this is something for professionals only.
c. Receiving Device & Browser
Of course, only the recipient can influence this or the visitor to the website, but this also has a strong influence on the loading speed. The cell phone naturally receives much worse than the desktop PC, but the browser also does its part. In particular, the new Microsoft Edge is a fast browser, perceived to be faster than Google's Chrome. Users should pay attention to that!
d. Template
One of the frequently mentioned points, but its importance is overestimated, is the chosen template. The leaner it is built, the less it needs to be loaded, but next to all the sometimes large plugins, the template really saves itself. Even though it has become fashionable to use a lightweight template like Astra or Ocean WP and design the pages with a page builder, the size of the template does not have too much influence on the loading time, but rather on the developer's way of working. Nevertheless, even today I recommend slim themes with little ballast, because you don't need it anyway.
e. Media files (image, video, banner)
Even nowadays you can find websites with overly large media files (images, videos, animations) that do the same service much smaller. Also, you should make sure that the files are loaded in responsive size, i.e. when received by hand, the small mobile image should be loaded and not the large desktop image. I have seen it several times that website owners have loaded images with 3-6 MB size and are surprised that the loading time is bad. As a professional you can only wonder. So, images must be small and equipped with lazyload function, so that they are loaded only when they enter the viewing window. The same goes for videos and there you should work with a thumbnail and consider if and how you want to embed the video or just link it. There is a great potential for optimization here.
f. Writings
You wouldn't guess it, but fonts are also quite large files for the loading process. In addition, there are the problems of control and the number of fonts. From my experience, it doesn't make much difference whether you store the fonts on your own server or get them from the Google server. The number of fonts is more problematic. Of course, designers like to work with different fonts and their formats for a beautiful design, but for the computer every other font format is like a new font. If you have chosen the fonts Georgia, Georgia Bold and Georgia italic on the same page, then the server delivers three fonts and this logically takes longer than if it loads only one font. This way, a website will quickly have 5-15 fonts. This is where web developers have to decide: What is more important? Design or loading time? Or find the best possible balance.
g. Website size
People often forget in website design that a large website consisting of over 10 blocks has to load much longer than a page with only 2 blocks. This is simply logical and is also admonished by Google by pointing out that the "DOM" depth is too large. By DOM depth is meant the growing tree structure of the website, which grows with every piece of information, text and image you add. As a web developer, you should be careful not to build pages that are too large. Again, you need to find a reasonable balance between design desires and loading time.
h. Plugins, number of plugins
Probably the biggest problem of WordPress is its plugin architecture. With over 60'000 plugins no one knows which plugin can with which and with which not. In addition, such conflicts do not always show up immediately, but also time-delayed still 1 week or so. Therefore, one should keep the website as lean as possible. The more plugins are used, the longer the loading time can become. Moreover, there is no warning system for plugin conflicts that have a negative impact on the system. One should know well the chosen plugins that one uses or one runs the risk of having problems.
h. CSS and JS architecture
As the number of plugins increases, so does the number of loaded CSS and JS files, which extremely delay the loading process. There is no logic and no clear system here. However, there are thankfully capable plugins that help to fix this basic problem of WordPress, but they are powerful plugins that can break the layout and therefore belong only in professional hands.
i. Caching/Minimization
A commonly used means to optimize loading time is the use of caching plugins, but they require a lot of know-how and also offer a danger. With these caching plugins, which always come with minification capabilities of CSS and JS files, you can effectively improve load time. But you have to be careful that it can with the template, server and other plugins, otherwise it can permanently break the layout and destroy the design of the website. A great potential with great risk, which should be implemented only by professionals.
j. CDN
The abbreviation CDN stands for Computer Delivery Network. This means the delivery of the existing website via different server locations worldwide. It is obvious to everyone that a server in China delivers data to a Chinese person much faster than a server located in Europe. So, if you place the website on as many servers as possible worldwide, the loading time will be much faster, especially internationally and intercontinental. In addition, this system offers the advantage that if the website crashes in Europe, the user overseas can still see the old version of the website and work with it. Whether the CDN brings something at short distance is controversial, there are also opinions that say the CDN slows down the website. Here you can only try a test and then decide. In addition, the CDN providers differ massively. While Cloudflare, for example, targets the masses with a free entry-level package, Akamai concentrates on the largest data volumes, which are delivered at lightning speed and therefore cost a few hundred euros per month and are only something for companies that earn money with the Internet.
Conclusion for load time optimization
As you can see, optimizing a WordPress website is a very complex and demanding thing. Whoever claims that you only have to use a plugin and then everything will run better, either has no idea or is simply lying. Those who are not able to do it themselves or do not feel like spending hours or days perfecting the website loading time, must turn to real professionals. If you don't know anyone, just contact us and your load time problem will be solved soon.